
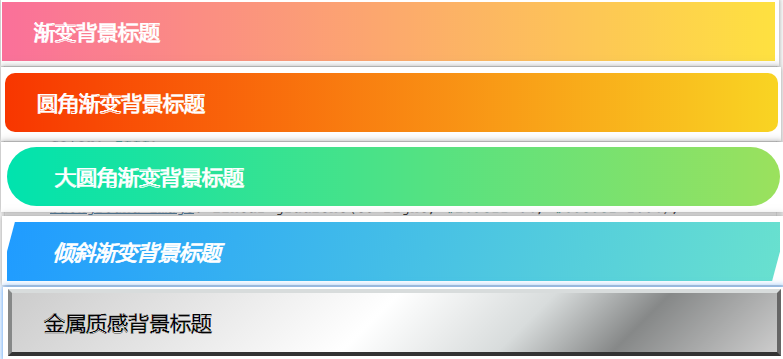
渐变背景标题
h2 {
padding: 1rem 2rem;
color: #fff;
background-image: -webkit-gradient(linear, left top, right top, from(#fa709a), to(#fee140));
background-image: -webkit-linear-gradient(left, #fa709a 0%, #fee140 100%);
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);
}
圆角渐变背景标题
h2 {
padding: 1rem 2rem;
color: #fff;
border-radius: 10px;
background-image: -webkit-gradient(linear, left top, right top, from(#f83600), to(#f9d423));
background-image: -webkit-linear-gradient(left, #f83600 0%, #f9d423 100%);
background-image: linear-gradient(to right, #f83600 0%, #f9d423 100%);
}
圆角渐变背景标题
h2 {
padding: 1rem 2rem;
color: #fff;
border-radius: 10px;
background-image: -webkit-gradient(linear, left top, right top, from(#f83600), to(#f9d423));
background-image: -webkit-linear-gradient(left, #f83600 0%, #f9d423 100%);
background-image: linear-gradient(to right, #f83600 0%, #f9d423 100%);
}
大圆角渐变背景标题
h2 {
padding: 1rem 3rem;
color: #fff;
border-radius: 100vh;
background-image: -webkit-gradient(linear, right top, left top, from(#9be15d), to(#00e3ae));
background-image: -webkit-linear-gradient(right, #9be15d 0%, #00e3ae 100%);
background-image: linear-gradient(to left, #9be15d 0%, #00e3ae 100%);
}
倾斜渐变背景标题
h2 {
padding: 1rem 3rem;
-webkit-transform: skew(-15deg);
transform: skew(-15deg);
color: #fff;
background-image: -webkit-gradient(linear, left top, right top, from(#209cff), to(#68e0cf));
background-image: -webkit-linear-gradient(left, #209cff 0%, #68e0cf 100%);
background-image: linear-gradient(to right, #209cff 0%, #68e0cf 100%);
}
金属质感背景标题
h2 {
padding: 1rem 2rem;
border-top: 4px solid #d8dcdc;
border-right: 4px solid #666;
border-bottom: 4px solid #333;
border-left: 4px solid #868888;
border-radius: 0;
background-image: -webkit-linear-gradient(135deg, #ccc 0%, #868888 20%, #d8dcdc 34%, white 53%, #ccc 100%);
background-image: linear-gradient(-45deg, #ccc 0%, #868888 20%, #d8dcdc 34%, white 53%, #ccc 100%);
}